Create the content for the animation.
I have created the animation and exported it in two different file sizes, one for a mobile device and one to fit on a website. I did this as the brief specified that I needed to have the animation be compatible on a mobile/tablet app as well as for the website. I also included an easily recognisable character as the brief specified that I needed to have a character that would be able to be on all the other promotional material for the festival. As the festival is for street performers, musicians and circus performers, I made sure I incorporated all of these into my animation through different elements of the animation; for example, I chose for the background to be in a park as this would be a location in which street performers would perform.
I created my main character in Adobe Animate using various different tools such as the oval tool, the rectangle tool and the brush tool. To create the head I arranged different shapes that I had created with the oval tool and the rectangle tool so that it appears in the shape of a quaver. The colours of these shapes are all black, using the fill and stroke tools I made the shapes black so that I would look like a quaver.
 |
| Using the oval tool |
 |
| Using the rectangle tool. |
To create the face of my character I used the oval tool to create different shaped ovals for the eyes in two different colours and layering them to create eyes. I also used the brush tool to draw the smile of my character.
 |
| Using the brush tool. |
 |
| Using the rectangle tool |
 |
| Using the line tool. |
 |
| Using the brush tool to fill in the areas that needed to be filled. |
Then I used Vecteezy to find the Image that I want to have for my background.
 |
| Searching for the type of image that I want for my background. |
 |
| The image has downloaded from Vecteezy. |
 |
| Import the image to the stage. |
 |
| The imported background. |
I created the arms in the same way that I made the body using the rectangle and the oval tools to create arms and hands, and using the brush tool to fill in sections that were missing of the shapes.
|
To create the juggling balls I used the oval tool to create a circular shape layered with an oval of a different colour to create the different segmented colour parts that are typical of juggling balls. I did this for each of the three different juggling balls. When animating the juggling balls I had to rotate the balls so that the white 'stripe' was changing directions to give the balls the illusion that they were spinning though the air as they were being juggled.
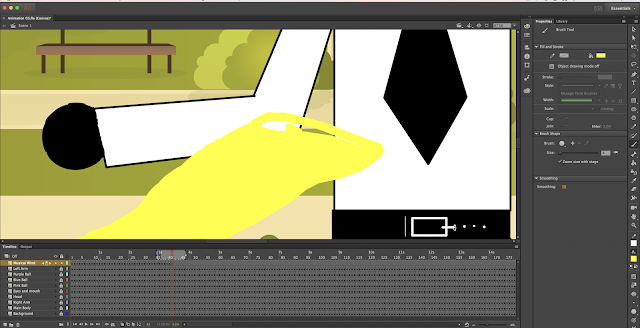
When creating the 'musical wind' section of the animation, I had to draw onto of each bit and extend the yellow section of the wind. For each frame I had to draw, using the brush tool, additional parts of the 'musical wind', so that over the course of many frames, the 'musical wind' grows.
 |
| I drew the music wind using the brush tool on the wacom tablet. |
In making my animation I had to copy and paste the frames in the layer that I wished to animate, and then once I had paste the necessary frames, I had to move that part of the animation to where I wanted it.
When creating the magic wand in my animation, I created the wand using different sized rectangles using the rectangle tool. And I created the magical 'sparkles' using the PolyStar tool.
Then I moved the wand and the sparkles so that it would move like it was magically making the words appear in the sky.
 |
| Magic Wand making the words appear in the sky. |
I added music to the animation through exporting the animation twice, with different file sizes to support the different mediums that the animation will be viewed on. I exported the animations from Adobe Animate as MP4 files, and imported them into Final Cut Pro so that I could add music. I then added copyright free music from Youtube Audio Library, and then exported each version from Final Cut Pro as an H.264 file.
Create and edit the animation content in line with the plan.
This is me using the animation software to create my animation in Adobe Animate.
I created the animation in Adobe Animate. It took approximately 10 hours to complete. After the planning stage, the first thing that I had to do was to create the character in animate.
The character is a man with a music note (quaver) for a head. The character is made out of several; different vector shapes on different layers so that they could be individually moved. One layer being the head, another being the body, one the left arm, another the right... The different parts of the body were created on separate layers so that they could they could be moved if I desired them to. The different elements of the man were created with vector shapes such as squares and circles and lines. Some parts of the body, for example the hands and the area of background that is seen between the legs, I drew with the brush tool as the vector shapes could not give me the shape that I wanted.
For the background, I used a copyright free image from 'Vecteezy'. But the whole picture did not fit in the stage, so I positioned it how I wanted it and used the 'Clip Content Outside of Stage' tool so that I would only see the part of the background that I wanted to use. Which made animating easier as I did not get confused about what part of the background was on the stage and that bit wasnt.
For layers of the animation that don't move for the duration of the animation such as the background and the man with a music note for a head, I copied and pasted each individual frame for that layer for the duration of the animation (just over 31 seconds) which is about 372 frames of exactly the same thing on the stage for that layer.
For the music notes that crawl up the stave, each different colour of notes had to be on different layers, meaning I had one layer for all the blue notes, another for the pink notes, etc... Each time I needed to input a new note of a particular colour, I had to add a new keyframe and copy what I had drawn for the past bit of the note and draw on top of it. The average number of frames it took to complete a music note was four.
When animating the juggling balls, I used the onion skins tool, so that I could see where the ball was in the previous frame so that I could judge where it could go in the next frame. For each ball, I animated the balls moving at different speeds as a real juggler would have the balls moving at slightly different speeds. To do this, I used a fewer number of frames to get from one hand to the other for a particular ball. Another thing I did to increase the believability of the juggling was to have the balls turn as they flew through the air to give the illusion that they were spinning. To do this I rotated the balls in a specific way so that they would like like they were turning.
For each new frame, I would copy the frame from before it, and would then position the duplicate ball with the arrow tool so that it is in the position that I want it to be in. Then copy this frame and paste it into the next frame and repeat this until I had the ball flying through the air.
When it came to creating the musical wind, I used a similar technique to animate it, but it was slightly different. I would copy each frame, and paste it into the next frame, But instead of using the arrow tool to move my object to where I wanted it, instead, I used the brush tool to continue the drawing that I was drawing so that I looked like the wind was growing and wrapping around the man with a music note for a head.
I did the same thing when I was drawing the Steve, copying and pasting the frames and then continuing the drawings that I was creating with the brush tool.
When it came to creating the music notes, I used the brush tool and drew one part of the note per frame so that it took me about 3-4 frames to draw the note depending on the type of the note.
Finally I exported the animation in two different format sizes so that I could have one exported version that was for a website, and one exported version that would be compatible for an app on a mobile device.


























No comments:
Post a Comment